Tuesday, 19. September 2006
MVP revisited
jlink, 10:56h
In one of my early postings I introduced the model view presenter pattern as a feasible way to implement testable GUIs. Later I showed how you can easily apply the MVP style to Ajax applications using the JayJax framework.
In my description of MVP and presentation model I (over)simplified a bit about the many subtleties that come with those patterns. This was partly due to my endeavour for comprehensibility and partly due to my ignorance. When I revisited my postings a couple of weeks ago I found that one of my major sources for those GUI related patterns, namely Martin Fowler's Further Patterns of Enterprise Application Architecture had undergone a significant change in this respect.
To cut a long story short, Martin goes into quite some details about the history of MVP, its relation to other MVC derivates and MVP's two main flavours: The flavour I propose is basically the Passive View taken to extremes. This variant has been around for a while called the humble dialog box, a phrase coined by Michael Feathers in order to describe a GUI approach which lends itself well to test-driven development (TDD). Martin Fowler puts it like this:
In my description of MVP and presentation model I (over)simplified a bit about the many subtleties that come with those patterns. This was partly due to my endeavour for comprehensibility and partly due to my ignorance. When I revisited my postings a couple of weeks ago I found that one of my major sources for those GUI related patterns, namely Martin Fowler's Further Patterns of Enterprise Application Architecture had undergone a significant change in this respect.
To cut a long story short, Martin goes into quite some details about the history of MVP, its relation to other MVC derivates and MVP's two main flavours: The flavour I propose is basically the Passive View taken to extremes. This variant has been around for a while called the humble dialog box, a phrase coined by Michael Feathers in order to describe a GUI approach which lends itself well to test-driven development (TDD). Martin Fowler puts it like this:
The Humble Dialog Box [...] uses a presenter, but in a much deeper way than the original MVP. Not just does the presenter decide how to react to user events, it also handles the population of data in the UI widgets themselves. As a result the widgets no longer have, nor need, visibility to the model; they form a Passive View, manipulated by the presenter.By the way, check out Michael Feathers' weblog which will give you many insights into the subtleties and strengths of test-driven development. Michael is one of the pioneers in the field and has challenged one of the most difficult aspects of TDD in a great book: Working Effectively with Legacy Code.
... link
Thursday, 30. March 2006
AJAX Travelogue (Part 5): MVP in JayJax
jlink, 11:40h
I'll skip foreplay today and dive into the middle of things. Our goal is to realize
There are a few limitations on how the interfaces can be specified:
You've bravely stayed the course through tons of code. I promise to entertain you with something much less implementation centric next time.
Johannes

The Server Side
Let's focus on the Java server side first. Prerequisite is a Java 5 compatible servlet engine (e.g. Tomcat 5.5). First and foremost you define both UML interfaces in terms of Java interfaces:
import jayjax.IFacade;
public interface BookSearchPresenter extends IFacade {
void search(String searchString);
}
import java.util.List;
public interface BookSearchView {
void displayList(List<Book> resultList);
}
I've chosen to use the parameterized version List<Book> resultList in order to make the (not yet existing) implementation of the presenter interface more type-safe. Now you can go ahead and implement the searcher functionality:
import java.util.*;
import jayjax.AbstractAjaxFacade;
public class BookSearcher
extends AbstractAjaxFacade<BookSearchView>
implements BookSearchPresenter {
public void init() {
getView().displayList(new ArrayList<Book>());
}
public void search(String searchString) {
List<Book> result =
calculateSearchResult(searchString);
getView().displayList(result);
}
private List<Book> calculateSearchResult(
String searchString) {
List<Book> result = new ArrayList<Book>();
// Retrieve list and add book objects to result
...
return result;
}
}
public class Book {
private String title, author;
/** Needed for (de-)serialization */
public Book() {}
public Book(String title, String author) {
this.title = title;
this.author = author;
}
public String getAuthor() {return author;}
public String getTitle() {return title;}
}
Mind that class BookSearcher is derived from jayjax.AbstractAjaxFacade. This enables JayJax to hand in the view proxy which can then be accessed within facade implementations via getView(). JayJax will then take care of forwarding all method invocations on the view to the client.There are a few limitations on how the interfaces can be specified:
- As long as you want to access presenter methods in JavaScript using a plain
presenter.method(par1, par2, ...)
you cannot overload methods since JavaScript cannot have more than one method with the same name. This holds for both, the presenter's and the view's interface. - Methods on the view cannot return anything. Well, they can, but you won't see the result within the server who invokes the method. This is due to the fact that the communication from server to client is asynchronous. Actually, I consider this a good thing, since the presenter (implementation) shouldn't care what the view actually does with the messages it receives.
- Method calls to the presenter can have return values, but they are handed to the calling JavaScript in an asynchronous manner, like that:
presenter.method(par1, par2, ... , {onSuccess: processResult});function processResult(returnValue) { //do something with returnValue }
@AjaxFacade(name="searcher",
view=BookSearchView.class,
implementation=BookSearcher.class)
public interface BookSearchPresenter
extends IFacade {...}
In case you've registered the two JayJax servlets and your facade correctly in your web.xml (described in JayJax' documentation) the framework will take care of several things:
- It will generate JavaScript code (on the fly) that makes your presenter implementation available on the web client as a plain old JavaScript object - forgive me the POJO malapropism.
- It will generate JavaScript code that brings up a JavaScript alert box if a view method implementation is missing.
- Transport all method calls from client to server and backwards. Do all the necessary serialization and deserialization on the way. Of course, there are ways to react on client-side in case communication errors occur or the server throws an exception when trying to handle a request.
The Client Side
All you have to do to be enable the MVP communication is including a few JavaScript libraries and generated code pages:<script type="text/javascript" src="js/prototype.js"></script> <script type="text/javascript" src="js/scriptaculous/scriptaculous.js"></script> <script type="text/javascript" src="js/jayjax.js"></script> <script type="text/javascript" src="searcher.gjs"></script> <script type="text/javascript" src="all-beans.gjs"></script>and implement the callback method from BookSearchView:
searcher.view.displayList = function(bookList) {
jayjax.Dom.clear('books');
bookList.each(function(book){
var tr = "" + book.title + " " + book.author + "
Done. All the rest of devilish details can be found in the examples' war file that comes with the JayJax distribution. You've bravely stayed the course through tons of code. I promise to entertain you with something much less implementation centric next time.
Johannes
... link
Wednesday, 29. March 2006
AJAX Travelogue (Part 4): JayJax
jlink, 14:07h
You probably couldn't help notice my very subtle hints to JayJax, the yet unknown little Ajax blah blah blah...
JayJax is my most recent baby, and like any parent I consider it to be the most beautiful of all. Well, almost. Let's say, I hope it has potential.
<ramble>
I am quite happy that software developers aren't nearly as prolific with real babies as they are with their framework ones. How many of the over 100k sourceforge projects have been abandoned and become orphans over time?
</ramble>
The goals of JayJax are manifold:
Johannes
JayJax is my most recent baby, and like any parent I consider it to be the most beautiful of all. Well, almost. Let's say, I hope it has potential.
<ramble>
I am quite happy that software developers aren't nearly as prolific with real babies as they are with their framework ones. How many of the over 100k sourceforge projects have been abandoned and become orphans over time?
</ramble>
The goals of JayJax are manifold:
- Support an MVP communication model between web client and (Java) server in as simple a way as possible.
- Provide easy access to effects, widgets and all the other cool Ajax stuff.
- Allow test-driven development of both client and server side code
- Do all that by leveraging all the "good" Ajax libraries that already exist.
- Allow the framework to be combined with whatever else the developer deems useful
- Do that all in a cross-browser compatible manner.
- Anyone willing to join the project as developer? JavaScript, Java or both?
- Has anyone a mind to porting the server part to another language? Ruby? PHP? Any other?
- Any volunteers for testing the lib on Mac? on Linux? on Opera? on Safari?
- Maybe there is someone who takes pleasure in polishing up and enhancing the documentation?
- Anyone out there to come up with elaborate fancy sample applications?
No act of kindness, however small, is wasted.Of course, all criticism, appreciation and hints are also welcome. In order to convince you that JayJax is worthwhile, I'm going to present how this example can be put into practice. But that's definitely material for a next episode...
Aesop
Johannes
... link
Monday, 27. March 2006
JayJax 0.5.0 beta released
jlink, 18:46h
Since my travelogue entry on how to use JayJax is still missing, you don't know yet why you actually should use the framework. Anyway, the distribution comes with two tiny examples and a little bit of documentation, too.
Here's the URL: http://sf.net/projects/jayjax and I promise I'll hand in the story on MVP with JayJax later this week.
Johannes
Here's the URL: http://sf.net/projects/jayjax and I promise I'll hand in the story on MVP with JayJax later this week.
Johannes
... link
Friday, 24. March 2006
AJAX Travelogue (Part 3): Model View Presenter
jlink, 14:07h
In my last travelogue entry I concluded that having an application facade instead of coupling the user interface directly to domain objects (or even the database) always seems a good idea when it comes to enhancing, changing and testing an application.
This kind of application facade is called an Presentation Model. The View, i.e. the presenting part of the application, pulls all information it needs from the presentation model and sends all changes made by the user back to the model in return. There's one additional complication, though. Since the view won't realize a change in the model's state it must either poll for updates in regular intervals or register itself as an observer of the model:
Enter JayJax, the yet unknown little Ajax framework...
Johannes
Presentation Model
Let's look at a very simple example to demonstrate the basic principle. Consider an application that will search for books when given a search string and display the results. A UML diagram of the facade and the book class looks like this:
This kind of application facade is called an Presentation Model. The View, i.e. the presenting part of the application, pulls all information it needs from the presentation model and sends all changes made by the user back to the model in return. There's one additional complication, though. Since the view won't realize a change in the model's state it must either poll for updates in regular intervals or register itself as an observer of the model:

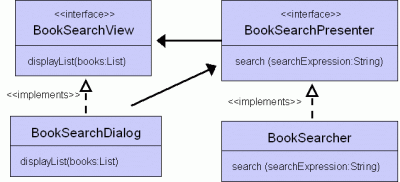
Model View Presenter
There's another specialization of the facade thingy, called Model View Presenter (MVP). The supporting idea behind MVP is for the GUI (alias view) to do even less, just signal all user input to the to the facade (alias presenter). The presenter will then invoke methods on the domain objects, deciding afterwards about how - and if at all - to change the view. When distributing responsibilities that way the class diagram looks slightly different: This kind of separating view from application might look more involved than a straightforward presentation model. Nevertheless, it comes with a couple of advantages:- It's as good as you can get in removing all logic from the actual dialog implementation.
- By stubbing the view you can test the application logic plus parts of the presentation logic without actually going through the real user interface.
- The view does not have to poll the facade or pull data from it. Everything is being pushed onto it.
- The communication that takes place between view and facade is almost perfectly asynchronous. Most (or even all) methods in the presenter interface do not have return values and all the presenter does to the view is sending messages about how to change display state.
Programming Model of Choice
What I'd like to do (and not do) in Ajax-driven application development is:- Define the presenter interface (e.g. as a Java interface), implement it on the server and have a proxy for it on client-side, which can be accessed in a very easy way, e.g:
searcher.search('.*AJAX.*'); - Define the view interface (e.g. as a Java interface), implement it on client-side using JavaScript and have a proxy for it on the server. Usage should be as simple as:
searchView.displayList(listOfRetrievedBooks); - The translation of calls to the facade into XMLHttpRequest objects and dispatching all resulting calls to the view should happen behind the scenes and not bother me as an application developer.
- All (un-)marshalling and (de-)serialization of message calls, invocation results, exceptions and data transfer objects should be done automatically and not further strain my age-stricken set of grey cells.
Enter JayJax, the yet unknown little Ajax framework...
Johannes
... link
Wednesday, 22. March 2006
AJAX Travelogue (Part 2): Communication
jlink, 12:48h
Are you looking for an online tutorial on Asynchronous JavaScript And XML? This is not the place for you then, but Max Kiesler's round up of Ajax online courses might be. Nevertheless, before reading on you should be aware of what AJAX is all about. Here's the quote from Jesse's original paper:
Ajax techniques can be used in a billion ways to embellish traditional flow-oriented web apps. However, more interesting for me is the foreseeable shift to web-based SPAs (single page applications), yet another acronym that tries to manipulate our subconscious mind with its standard English meaning.
As for the connection between domain and presentation logic SPAs resemble much more rich client applications than web apps. One of the more complex decisions you have to make when distributing a program between two computers (the client and the server) is: What code should we have on the server and what code should we develop for and deploy on the client.
On the extreme ends of the imaginable solution space you have the "SOA-infected guys" and the "composable widgets people". The first group advocates to have all integrating business logic, i.e. the application logic, on the client and to only invoke application-independent "service calls" on the server. The latter crowd even compose the user interface layout on the server - usually doing some JavaScript generation behind the scenes - and wire the individual widgets living on the client to their counterparts on the server.
Personally, I have issues with both ends:
I hope that's enough of a cliff-hanger to keep you tuned.
Johannes
Ajax isn’t a technology. It’s really several technologies, each flourishing in its own right, coming together in powerful new ways. Ajax incorporates:Strangely enough, communication via JavaScript's XMLHttpRequest object is - despite its name - not limited to XML contents. You can send and receive anything which can be transmitted via HTTP.
- standards-based presentation using XHTML and CSS;
- dynamic display and interaction using the Document Object Model;
- data interchange and manipulation using XML and XSLT;
- asynchronous data retrieval using XMLHttpRequest;
- and JavaScript binding everything together.
Ajax techniques can be used in a billion ways to embellish traditional flow-oriented web apps. However, more interesting for me is the foreseeable shift to web-based SPAs (single page applications), yet another acronym that tries to manipulate our subconscious mind with its standard English meaning.
As for the connection between domain and presentation logic SPAs resemble much more rich client applications than web apps. One of the more complex decisions you have to make when distributing a program between two computers (the client and the server) is: What code should we have on the server and what code should we develop for and deploy on the client.
On the extreme ends of the imaginable solution space you have the "SOA-infected guys" and the "composable widgets people". The first group advocates to have all integrating business logic, i.e. the application logic, on the client and to only invoke application-independent "service calls" on the server. The latter crowd even compose the user interface layout on the server - usually doing some JavaScript generation behind the scenes - and wire the individual widgets living on the client to their counterparts on the server.
Personally, I have issues with both ends:
- Building user interface experiences with Html, CSS, JavaScript and DOM does not lend itself very well to the composable widgets perspective. Moreover, the tight coupling between client- and server-side widgets leads to high-frequency communication; in many cases this communication is conceptually synchronous.
- "Just" calling services and aggregating their results into application-specific behaviour, however, requires that you have (at least large parts of) the domain model available on client-side, i.e. you have to do some non-trivial mapping from your server-side language to and from JavaScript. The generic kind of services often delivers more information than actually needed for display, thus bandwidth becomes more of a problem. Additionally, interpreted JavaScript is not fit for large amount of computation.
- Presentation Model
- Model View Presenter
I hope that's enough of a cliff-hanger to keep you tuned.
Johannes
... link
Friday, 17. March 2006
AJAX Travelogue (Part 1): The Pilot
jlink, 14:09h
There's hardly ever been a term in software development which has been picked up, digested and (ab)used as fast as AJAX (Asynchronous JavaScript and XML). Thirteen month after the acronym was coined by
Jesse James Garrett there are more than 20 English books listed on the topic, many of them already in print.
My personal dive into the AJAX sea took place early this year when I tried to come up with a simple demo application to show the practices and pitfalls of Test-Driven Development with SAP's Netweaver technology. My colleague Marco and I decided to use two technologies to show the universal applicability of our approach: WebDynpro (the SAP way to generate web user interfaces) and plain JSPs.
It didn't take me long to realize that WebDynpro was going to be a real pain in my behind, so I kept morale up by adding a couple of AJAX features (inline editing, drag&drop, no page rerendering etc.) to the JSP variant. Although I had done some reading on AJAX implementation techniques and patterns, I ended up with a solution of almost 500 lines unreadable JavaScript code, which - to make things worse - only worked with my specific version of Firefox.
So I decided to do it right for once. My goal was to implement the same thing over again, but additionally I intended
Being the thorough guy that I am once in a while I started by purchasing (and reading) a couple of books:
In the stories to come I'll probably ramble about lots of details like client-server communication models, browser (in-)compatibilities, JavaScript effects, testing, templates and a few more. For today I send you to bed with the most striking lessons I learned in the last two months:
Johannes
Jesse James Garrett there are more than 20 English books listed on the topic, many of them already in print.
My personal dive into the AJAX sea took place early this year when I tried to come up with a simple demo application to show the practices and pitfalls of Test-Driven Development with SAP's Netweaver technology. My colleague Marco and I decided to use two technologies to show the universal applicability of our approach: WebDynpro (the SAP way to generate web user interfaces) and plain JSPs.
It didn't take me long to realize that WebDynpro was going to be a real pain in my behind, so I kept morale up by adding a couple of AJAX features (inline editing, drag&drop, no page rerendering etc.) to the JSP variant. Although I had done some reading on AJAX implementation techniques and patterns, I ended up with a solution of almost 500 lines unreadable JavaScript code, which - to make things worse - only worked with my specific version of Firefox.
So I decided to do it right for once. My goal was to implement the same thing over again, but additionally I intended
- to leverage the best Javascript and Ajax libraries available.
- to have automatic tests for both server-side and client-side code.
- to make standard stuff (like communication and dom handling) as easy as possible.
- to come up with a cross-browser-enabled solution.
Being the thorough guy that I am once in a while I started by purchasing (and reading) a couple of books:
- Foundations of Ajax by Ryan Asleson and Nathaniel Schutta
- Ajay in Action by Dave Crane, Eric Pascarello and Darren James
- Professional JavaScript for Web Devlopers by Nickolas Zakas
In the stories to come I'll probably ramble about lots of details like client-server communication models, browser (in-)compatibilities, JavaScript effects, testing, templates and a few more. For today I send you to bed with the most striking lessons I learned in the last two months:
- If you want to make a really cool Ajax application, you won't get around programming in JavaScript. You'll probably be able to make use of many useful libraries for communication, effects and widgets. But that only gets you so far.
- JavaScript is not a bad language per se. What really sucks is the bad support for debugging and testing. I have yet to know a JS debugger that works with the latest version of either Firefox or Internet Explorer. The JS interpreters in Firefox and IE are not even able to recognize all syntax errors or to produce sufficient error messages from compilation and runtime errors. IE doesn't even tell you about the real line number in which an error occurs.
- Browser incompatibilities slow me down much more than I would have guessed from reading the books. Although I'm using libraries which are supposed to hide the cross-browser issues I spend at least a third of development time to sort out the problems when getting Firefox ready code to work in IE. And I haven't even tried Opera and Safari yet.
Johannes
... link
Tuesday, 14. March 2006
Overcoming Tech Boredom
jlink, 10:22h
Actually, I thought it would be much easier to find a suitable provider for my first blogging attempts. Since my goal is to provide content and not to configure the myriads of layout options and "skins", I'm somewhat disappointed about the poor current looks of this blog. Is anyone out there willing to help me polish it up?
Anyway, what I'm planning for the next days / weeks to come is a short series on AJAX, i.e. my experiences when trying to make it work for me. Having been a professional software developer for more than 10 years now (mostly in the J2EE realm during the last 6), I am feeling more and more bored when trying to remember yet another API and trying to apply yet another framework and trying to convince clients and colleagues yet another time that automatic testing actually saves money and so on and so on...
AJAX definitely came as a kind of Saviour to help me out of this tech boredom. For the first time in years I got excited about some new technology and the possibilities it seems to offer. That's why I started my personal voyage into the intricacy of a seemingly simple thing: Asynchronous Javascript and XML. Are you interested in my travelogue? Hang on then...
Anyway, what I'm planning for the next days / weeks to come is a short series on AJAX, i.e. my experiences when trying to make it work for me. Having been a professional software developer for more than 10 years now (mostly in the J2EE realm during the last 6), I am feeling more and more bored when trying to remember yet another API and trying to apply yet another framework and trying to convince clients and colleagues yet another time that automatic testing actually saves money and so on and so on...
AJAX definitely came as a kind of Saviour to help me out of this tech boredom. For the first time in years I got excited about some new technology and the possibilities it seems to offer. That's why I started my personal voyage into the intricacy of a seemingly simple thing: Asynchronous Javascript and XML. Are you interested in my travelogue? Hang on then...
... link
