Friday, 24. March 2006
AJAX Travelogue (Part 3): Model View Presenter
jlink, 14:07h
In my last travelogue entry I concluded that having an application facade instead of coupling the user interface directly to domain objects (or even the database) always seems a good idea when it comes to enhancing, changing and testing an application.
This kind of application facade is called an Presentation Model. The View, i.e. the presenting part of the application, pulls all information it needs from the presentation model and sends all changes made by the user back to the model in return. There's one additional complication, though. Since the view won't realize a change in the model's state it must either poll for updates in regular intervals or register itself as an observer of the model:
Enter JayJax, the yet unknown little Ajax framework...
Johannes
Presentation Model
Let's look at a very simple example to demonstrate the basic principle. Consider an application that will search for books when given a search string and display the results. A UML diagram of the facade and the book class looks like this:
This kind of application facade is called an Presentation Model. The View, i.e. the presenting part of the application, pulls all information it needs from the presentation model and sends all changes made by the user back to the model in return. There's one additional complication, though. Since the view won't realize a change in the model's state it must either poll for updates in regular intervals or register itself as an observer of the model:

Model View Presenter
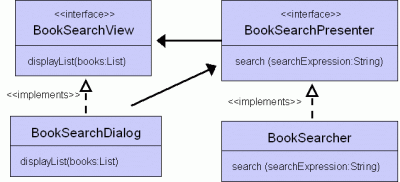
There's another specialization of the facade thingy, called Model View Presenter (MVP). The supporting idea behind MVP is for the GUI (alias view) to do even less, just signal all user input to the to the facade (alias presenter). The presenter will then invoke methods on the domain objects, deciding afterwards about how - and if at all - to change the view. When distributing responsibilities that way the class diagram looks slightly different: This kind of separating view from application might look more involved than a straightforward presentation model. Nevertheless, it comes with a couple of advantages:- It's as good as you can get in removing all logic from the actual dialog implementation.
- By stubbing the view you can test the application logic plus parts of the presentation logic without actually going through the real user interface.
- The view does not have to poll the facade or pull data from it. Everything is being pushed onto it.
- The communication that takes place between view and facade is almost perfectly asynchronous. Most (or even all) methods in the presenter interface do not have return values and all the presenter does to the view is sending messages about how to change display state.
Programming Model of Choice
What I'd like to do (and not do) in Ajax-driven application development is:- Define the presenter interface (e.g. as a Java interface), implement it on the server and have a proxy for it on client-side, which can be accessed in a very easy way, e.g:
searcher.search('.*AJAX.*'); - Define the view interface (e.g. as a Java interface), implement it on client-side using JavaScript and have a proxy for it on the server. Usage should be as simple as:
searchView.displayList(listOfRetrievedBooks); - The translation of calls to the facade into XMLHttpRequest objects and dispatching all resulting calls to the view should happen behind the scenes and not bother me as an application developer.
- All (un-)marshalling and (de-)serialization of message calls, invocation results, exceptions and data transfer objects should be done automatically and not further strain my age-stricken set of grey cells.
Enter JayJax, the yet unknown little Ajax framework...
Johannes