... newer stories
Thursday, 30. March 2006
AJAX Travelogue (Part 5): MVP in JayJax
jlink, 11:40h
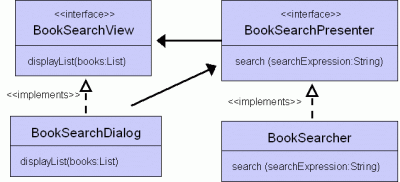
I'll skip foreplay today and dive into the middle of things. Our goal is to realize
There are a few limitations on how the interfaces can be specified:
You've bravely stayed the course through tons of code. I promise to entertain you with something much less implementation centric next time.
Johannes

The Server Side
Let's focus on the Java server side first. Prerequisite is a Java 5 compatible servlet engine (e.g. Tomcat 5.5). First and foremost you define both UML interfaces in terms of Java interfaces:
import jayjax.IFacade;
public interface BookSearchPresenter extends IFacade {
void search(String searchString);
}
import java.util.List;
public interface BookSearchView {
void displayList(List<Book> resultList);
}
I've chosen to use the parameterized version List<Book> resultList in order to make the (not yet existing) implementation of the presenter interface more type-safe. Now you can go ahead and implement the searcher functionality:
import java.util.*;
import jayjax.AbstractAjaxFacade;
public class BookSearcher
extends AbstractAjaxFacade<BookSearchView>
implements BookSearchPresenter {
public void init() {
getView().displayList(new ArrayList<Book>());
}
public void search(String searchString) {
List<Book> result =
calculateSearchResult(searchString);
getView().displayList(result);
}
private List<Book> calculateSearchResult(
String searchString) {
List<Book> result = new ArrayList<Book>();
// Retrieve list and add book objects to result
...
return result;
}
}
public class Book {
private String title, author;
/** Needed for (de-)serialization */
public Book() {}
public Book(String title, String author) {
this.title = title;
this.author = author;
}
public String getAuthor() {return author;}
public String getTitle() {return title;}
}
Mind that class BookSearcher is derived from jayjax.AbstractAjaxFacade. This enables JayJax to hand in the view proxy which can then be accessed within facade implementations via getView(). JayJax will then take care of forwarding all method invocations on the view to the client.There are a few limitations on how the interfaces can be specified:
- As long as you want to access presenter methods in JavaScript using a plain
presenter.method(par1, par2, ...)
you cannot overload methods since JavaScript cannot have more than one method with the same name. This holds for both, the presenter's and the view's interface. - Methods on the view cannot return anything. Well, they can, but you won't see the result within the server who invokes the method. This is due to the fact that the communication from server to client is asynchronous. Actually, I consider this a good thing, since the presenter (implementation) shouldn't care what the view actually does with the messages it receives.
- Method calls to the presenter can have return values, but they are handed to the calling JavaScript in an asynchronous manner, like that:
presenter.method(par1, par2, ... , {onSuccess: processResult});function processResult(returnValue) { //do something with returnValue }
@AjaxFacade(name="searcher",
view=BookSearchView.class,
implementation=BookSearcher.class)
public interface BookSearchPresenter
extends IFacade {...}
In case you've registered the two JayJax servlets and your facade correctly in your web.xml (described in JayJax' documentation) the framework will take care of several things:
- It will generate JavaScript code (on the fly) that makes your presenter implementation available on the web client as a plain old JavaScript object - forgive me the POJO malapropism.
- It will generate JavaScript code that brings up a JavaScript alert box if a view method implementation is missing.
- Transport all method calls from client to server and backwards. Do all the necessary serialization and deserialization on the way. Of course, there are ways to react on client-side in case communication errors occur or the server throws an exception when trying to handle a request.
The Client Side
All you have to do to be enable the MVP communication is including a few JavaScript libraries and generated code pages:<script type="text/javascript" src="js/prototype.js"></script> <script type="text/javascript" src="js/scriptaculous/scriptaculous.js"></script> <script type="text/javascript" src="js/jayjax.js"></script> <script type="text/javascript" src="searcher.gjs"></script> <script type="text/javascript" src="all-beans.gjs"></script>and implement the callback method from BookSearchView:
searcher.view.displayList = function(bookList) {
jayjax.Dom.clear('books');
bookList.each(function(book){
var tr = "" + book.title + " " + book.author + "
Done. All the rest of devilish details can be found in the examples' war file that comes with the JayJax distribution. You've bravely stayed the course through tons of code. I promise to entertain you with something much less implementation centric next time.
Johannes
... link
Wednesday, 29. March 2006
AJAX Travelogue (Part 4): JayJax
jlink, 14:07h
You probably couldn't help notice my very subtle hints to JayJax, the yet unknown little Ajax blah blah blah...
JayJax is my most recent baby, and like any parent I consider it to be the most beautiful of all. Well, almost. Let's say, I hope it has potential.
<ramble>
I am quite happy that software developers aren't nearly as prolific with real babies as they are with their framework ones. How many of the over 100k sourceforge projects have been abandoned and become orphans over time?
</ramble>
The goals of JayJax are manifold:
Johannes
JayJax is my most recent baby, and like any parent I consider it to be the most beautiful of all. Well, almost. Let's say, I hope it has potential.
<ramble>
I am quite happy that software developers aren't nearly as prolific with real babies as they are with their framework ones. How many of the over 100k sourceforge projects have been abandoned and become orphans over time?
</ramble>
The goals of JayJax are manifold:
- Support an MVP communication model between web client and (Java) server in as simple a way as possible.
- Provide easy access to effects, widgets and all the other cool Ajax stuff.
- Allow test-driven development of both client and server side code
- Do all that by leveraging all the "good" Ajax libraries that already exist.
- Allow the framework to be combined with whatever else the developer deems useful
- Do that all in a cross-browser compatible manner.
- Anyone willing to join the project as developer? JavaScript, Java or both?
- Has anyone a mind to porting the server part to another language? Ruby? PHP? Any other?
- Any volunteers for testing the lib on Mac? on Linux? on Opera? on Safari?
- Maybe there is someone who takes pleasure in polishing up and enhancing the documentation?
- Anyone out there to come up with elaborate fancy sample applications?
No act of kindness, however small, is wasted.Of course, all criticism, appreciation and hints are also welcome. In order to convince you that JayJax is worthwhile, I'm going to present how this example can be put into practice. But that's definitely material for a next episode...
Aesop
Johannes
... link
Getting Used to It
jlink, 11:13h
After 8 weeks of strike, the garbage collection service is supposed to pick up refuse today:
I must confess that I sort of got used to stumble over garbage everywhere: In the street, in our backyard, in the stairway and even on our balcony. I hardly realized it any more. That's probably similar in the world of software but there's one difference:
Chances are very high that no one will ever dispose of the garbage in code and design which we have piled up for longer than a few days.
Many times we even manage to forget that it's garbage in the first place... until the pile of rubbish will eventually collapse.
Johannes... link
Monday, 27. March 2006
JayJax 0.5.0 beta released
jlink, 18:46h
Since my travelogue entry on how to use JayJax is still missing, you don't know yet why you actually should use the framework. Anyway, the distribution comes with two tiny examples and a little bit of documentation, too.
Here's the URL: http://sf.net/projects/jayjax and I promise I'll hand in the story on MVP with JayJax later this week.
Johannes
Here's the URL: http://sf.net/projects/jayjax and I promise I'll hand in the story on MVP with JayJax later this week.
Johannes
... link
... older stories

